Overview
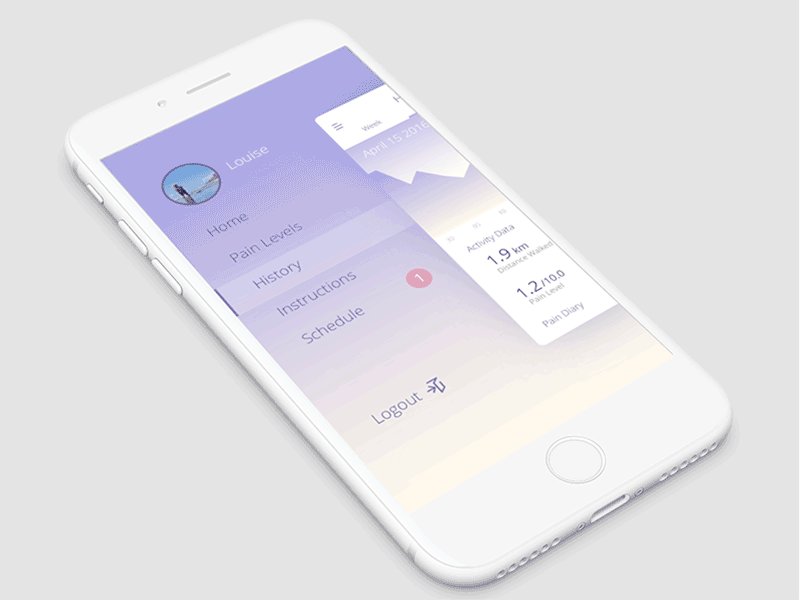
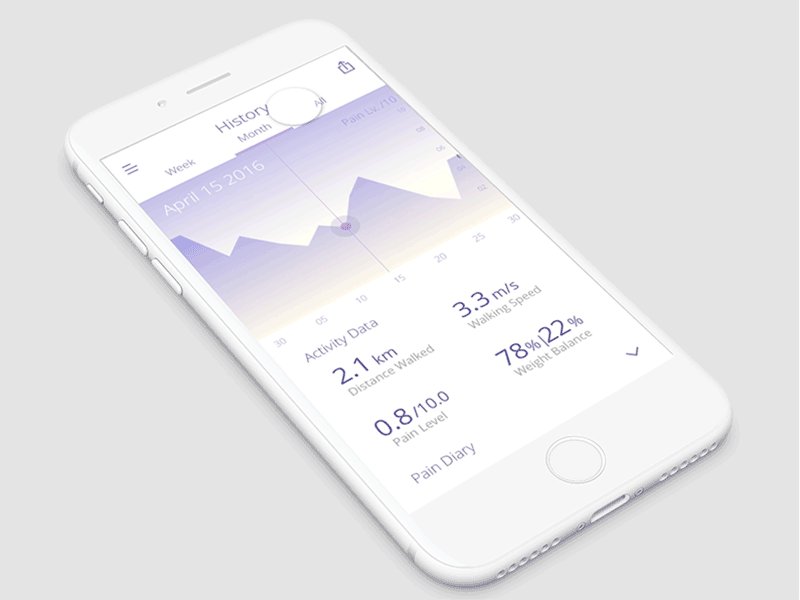
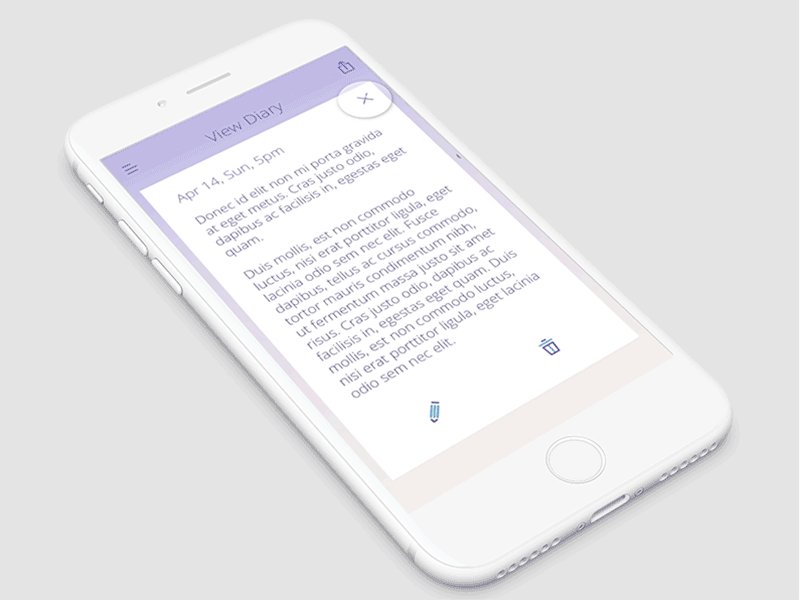
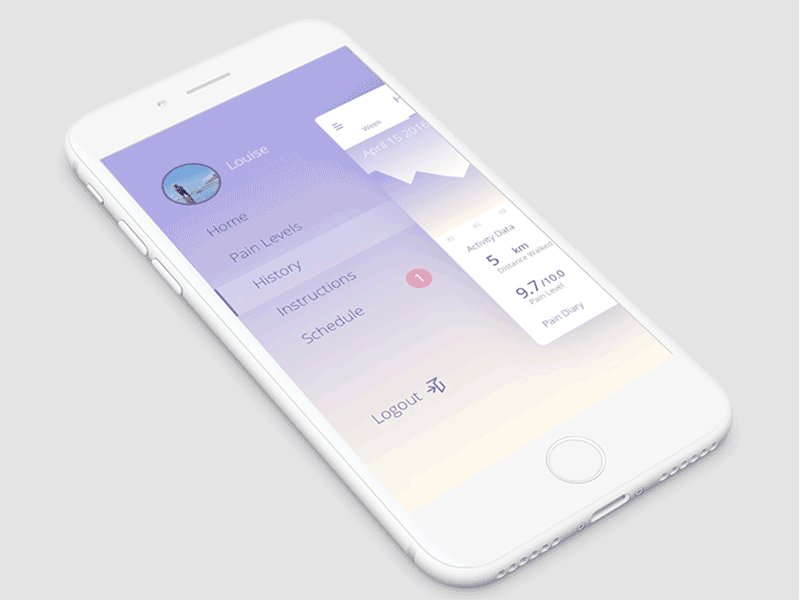
JourneyOn is a mobile application that provides recovery tracking and life adaptation assistance for users who suffer temporary mobility issues. The design of this mobile app is based on a pervasive interaction design project . While the previous project was meant for a forseable future, this mobile app focuses on the realization of same concept at present, under constraints of our current level of technology.